■ブロックの追加方法
ブロックを追加したい部分でEnterキーをクリックすると改行した右側に表示された【+】マークをクリック
■コンテンツの追加
【+】マークをクリックすると、見出しや段落、表などのコンテンツを選択できるようになるため、追加したいコンテンツを選択する
※ページの編集を行った場合は、必ず最後にページ編集画面の右上にある【更新】ボタンをクリックして保存を行う
見出しデザインの変更方法
- STEP1見出しを追加見出しコンテンツを追加
※コンテンツの追加方法は本ページの上部にあるコンテンツの追加方法を参照
- STEP2見出しレベルの設定見出しコンテンツ追加後に、見出しのテキストをクリックすると表示される「見出しレベルを変更」をクリックして、変更したいレベルを選択
※レベル3に変更したい場合は、H3を選択
※本ページでの見出しはレベル3を使用
- 見出しのサンプル
見出しレベル3
見出しレベル4
見出しレベル5
見出しレベル6
改行方法
- 改行について・段落を追加:Enterキーをクリック
・改行:SHIFTキーをクリックしながらEnterキー
- 段落通常の改行よりも行間が大きな改行となる
- 改行段落の追加に比べて、行間が少し狭い改行となる
表の追加方法
- STEP1テーブルコンテンツの追加コンテンツ追加時にテーブルを選択
※コンテンツの追加方法は本ページの上部にあるコンテンツの追加方法を参照
- STEP2列数と行数の選択カラム数(列)と行数を選択する
例)
横2列、縦5行の表を作りたい場合
→カラム数:2・行数:5を選択
- 追記行数や列数を変更したい場合(1)変更したい表内のセルをクリック
(2)表示された「表を編集」をクリック
(3)編集したい内容を選択
※列を削除したい場合は、削除したい列内をクリックし、列を削除を選択すると選択している列が削除される
※表ごと削除をしたい場合は、表をクリックしたい状態で表示される「オプション」をクリックし、表の削除を選択
表のデザイン(1)(横スクロールができる表の場合)
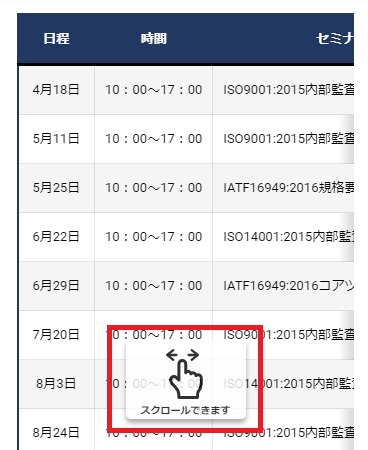
シスウエイのホームページでは、スマートフォンからのアクセスも想定しているため、表のデザインがパソコンからの表示とスマートフォンからの表示でデザインが異なります。
例えば横に長い表の場合は、パソコンでは全体が表示できますが、スマートフォンの場合は、横にスクロールする必要が出てくるケースがあります。
本項目では、横に長い表の場合に、スクロールができるということを閲覧者に表示したい場合に、設定する方法を記載しています。
| パソコン | スマートフォン |
 |  |
- STEP1管理画面ページで表を選択・スクロールアイコンを表示したい表を管理画面上で選択
- STEP2高度な設定を選択・表を選択した状態で、管理画面の右側にある投稿とブロックという項目でブロックを選択
- STEP3追加CSSクラスを設定・追加CSSクラスという項目が表示されたら、テキストボックスにjs-scrollableと入力
- STEP4更新・STEP3までが完了したら、右上の更新ボタンをクリックすると保存される
- 追記・スクロールアイコンはスクロールができる場合のみ表示される
・表全体が表示されている場合は、スクロールアイコンは表示されない
表のデザイン(2)(※2列の場合限定※)
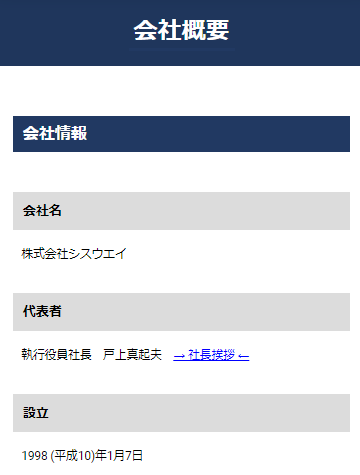
2列の表でかつ、2列目のコンテンツが長い場合に有効な表レイアウトの編集方法。
PCビューでは、左の列がグレー背景色となり、右側が白背景色のレイアウトとなる。
スマホビューでは、PCビューの表の向きを立て向きに変更した表を表示することができる。(※下記、画像参照)
スマホビューでは、管理画面の表の左側のコンテンツが表の奇数行目として表示され、背景色がグレーとなり、管理画面の票の右側のコンテンツが票の偶数行目として表示され、背景色は白色となる。
| パソコン | スマートフォン |
 |  |
- STEP1管理画面ページで表を選択・2列限定レイアウトを反映したい表を選択
- STEP2高度な設定を選択・表を選択した状態で、管理画面の右側にある投稿とブロックという項目でブロックを選択
- STEP3追加CSSクラスを設定・追加CSSクラスという項目が表示されたら、テキストボックスにcolumn-2と入力
- STEP4更新・STEP3までが完了したら、右上の更新ボタンをクリックすると保存される
表のデザイン(3)(背景色を行ごとに交互にする)
- STEP1管理画面ページで表を選択・レイアウトを変更したい表を選択する
- STEP2ブロックを選択・編集画面右上のブロックタブを選択し、スタイルを選択
- STEP3ストライプを選択・スタイルの項目でストライプを選択すると奇数行目はグレーの背景色に偶数行目は白色の背景色となる
- STEP4更新・STEP3までが完了したら、右上の更新ボタンをクリックすると保存される
ページ内の画像追加方法
- STEP1アップロードする画像の準備ページ内に反映したい画像を準備
- STEP2画像コンテンツの追加コンテンツ追加時に画像を選択
※コンテンツの追加方法は本ページの上部にあるコンテンツの追加方法を参照
- STEP3画像の反映方法選択コンテンツを追加すると画像の反映方法を選択するウィンドウが表示されるため、反映方法を選択
※「アップロード」・「メディアライブラリ」・「URLから挿入」・アップロード:画像がサーバー内に存在しない場合
→ファイル登録から画像をアップロードしていない場合・メディアライブラリ:ファイル登録からメディアライブラリに画像をアップロードしている場合
→メディアライブラリから反映したい画像を選択すると画像が表示される・URLから挿入:画像のURLがわかっている状態でURLから画像を反映したい場合
→画像のURLを入力すると画像が反映されるパターン2:ファイル登録でサーバーへの画像をアップしていない場合
サイドバーの変更方法
- STEP1管理画面右側の投稿タブをアクティブにする・サイドバーを変更したいページの管理画面を開き、投稿タブをクリックする
- STEP2サイドバーオプションを設定設定したいサイドバーの位置とサイドバーウィジェットエリアから設定したいサイドバーを選択する
- STEP3ページの更新サイドバーの設定が完了したら、右上の更新をボタンをクリック
- 追記・サイドバーはPCから閲覧の際に表示される
→スマホからアクセスしている場合は、ページ内のコンテンツの下部に表示される
※ただし、モバイルレイアウトで非表示のチェックをしている場合は、表示されない
・サイドバーは予め別項目で設定が完了しているものの中からのみ選択することができる
→管理画面からデザイン>メニューと進んでメニュー項目の追加や変更を行う(メニューを変更したい場合は、管理者までご連絡ください。)
